Com o crescimento do acesso à internet a partir dos dispositivos móveis foi necessário criar uma solução que se adapta a esta realidade e, ao mesmo tempo, evitar desenhar várias versões do mesmo site. Essa solução é a criação de um layout responsivo, ou seja, que se adapta a qualquer ecrã.
Nota: Artigo escrito por Ana Margarida Mota
ÍNDICE
O que significa um site responsivo e os benefícios para o seu negócio?
 As vantagens de ter um site responsivo
As vantagens de ter um site responsivoO termo Responsive Web Design (RWD) foi utilizado pela primeira vez em 2010 por Ethan Marcotte num artigo do seu blog “A List a Part”.
Na prática, o design responsivo é um design centrado no utilizador, com a função de se adaptar a qualquer dispositivo, seja um computador, tablet ou telemóvel.
Independente do equipamento que o utilizador usa, os conteúdos do layout são reposicionados para facilitar a leitura.
Os botões, textos e títulos têm uma dimensão diferente para facilitar o clique. Assim proporciona-se uma boa experiência para o utilizador.
Benefícios para o seu negócio ao utilizar um layout responsivo:
- Conversões em leads e aumento de vendas;
- Melhor posicionamento nos motores de busca;
- Diminuição da taxa de rejeição;
- Experiência do utilizador;
- Fácil de gerir;
- Mais partilhas nas redes sociais;
- Uma versão única do site.
Ao mesmo tempo que o termo responsividade começou a ganhar terreno, formou-se uma outra questão: – Qual é a diferença entre site mobile e site responsivo?
Qual é a diferença entre site mobile e site responsivo?
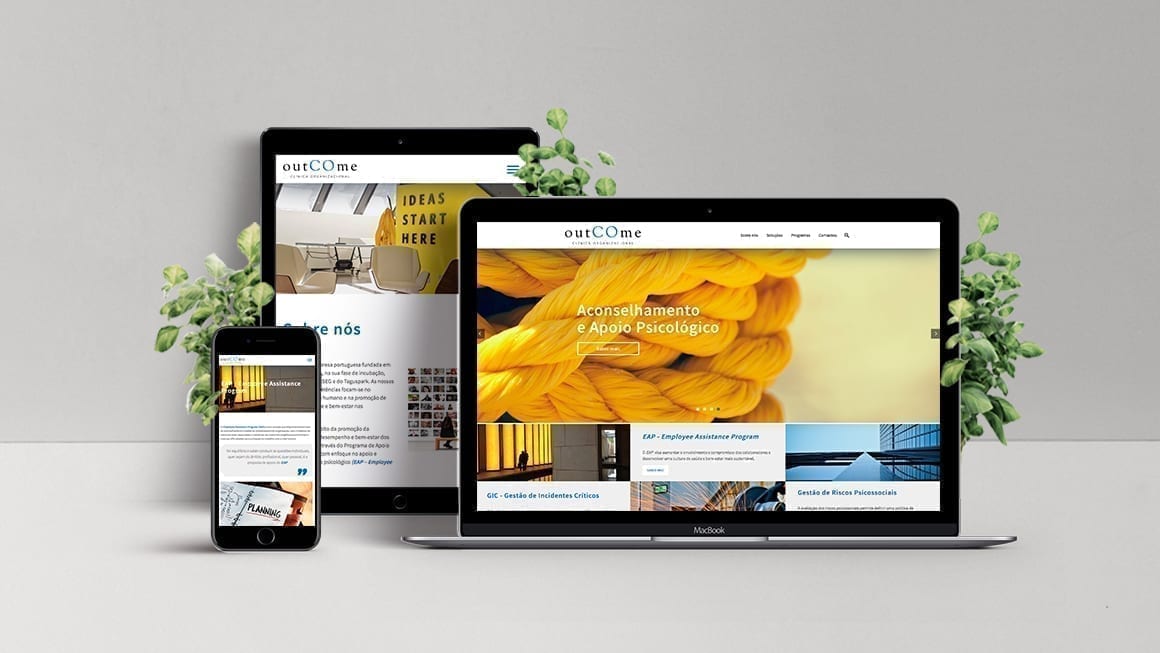
 Layout responsivo dos sites Happy organize, Organize Agenda e Isabel Azevedo.
Layout responsivo dos sites Happy organize, Organize Agenda e Isabel Azevedo.Apesar de as duas soluções oferecerem adaptações para que cada página tenha uma melhor visualização em outros dispositivos, existem diferenças.
Um site mobile é criado unicamente para dispositivos móveis.
É sempre considerado como um segundo site e acaba por funcionar num subdomínio1.
Se utilizarmos uma abordagem responsiva a mesma adapta-se a qualquer tipo de ecrã, utilizando a mesma estrutura.
A última solução é a ideal para a comunicação do seu negócio.
Que ferramentas podemos utilizar para criar um layout responsivo?
 Ferramentas para criação de um design responsivo
Ferramentas para criação de um design responsivoHoje em dia há diversas ferramentas (frameworks, CMS – Content Management System, softwares…) para desenvolver um layout responsivo e até mesmo incluir a vertente da programação. Tudo depende do projeto que se tem em mãos.
Se somente for necessário desenvolver o layout podemos tirar partido dos softwares da Adobe (Photoshop, Illustrator, Muse, Edge Reflow…) ou até mesmo de outras ferramentas específicas para prototipagem (mockups) como por exemplo Axure, Balsamiq, entre outros, que já permitem ter uma base interactiva.
Para projetos mais completos e exigentes já é necessário tirar partido de soluções que poderão permitir alterações de programação.
Perante esta situação poderemos tirar partido de frameworks como o Bootstrap ou até mesmo a utilização de CMS (WordPress, Joomla, Drupal, Pretashop, Magento…), que permitem criar e gerir um site de uma forma simples e rápida.
Todas as soluções são válidas, no entanto é necessário avaliar as características do projeto e analisar qual é a melhor ferramenta para o desenvolver.
Conclusão

Numa era estritamente digital onde estão presentes várias marcas é importante marcar a diferença.
Ter um bom posicionamento no motores de busca (Google, Bing, Yahoo…) e oferecer uma experiência positiva ao utilizador, contribui para uma maior probabilidade de conseguir leads e gerar vendas.
Nota:
1 Subdomínio: é a porção que fica à esquerda do domínio, antes do primeiro ponto.
Ex: mobile.anamargaridamota.com








Comments are closed.